色の組み合わせをチェックしてみる
誰にも読みやすいコンテンツとするためには、文字色と背景色のコントラストをしっかり確保しなければなりません。これを客観的にチェックするため、色の明るさの差などを計算する仕組みを用意してみました。
色の組み合わせ検証
検証してみたい文字色と背景色の組み合わせを入力してみてください。色の指定には3桁もしくは6桁の16進数カラーコード、あるいは色名(CSS2の色名+SVGの色名、計147色)およびrgb()の表現が使えます(初期値は、読みにくい例が入っています)。また、入力欄左ボックスから216色のパレットを呼び出して入力することもできます。文字色2、3は、複数の文字色の組み合わせを表示するためのオプションで、コントラストなどの計算は行いません。※なお、入力色を使ったサンプル表示はスタイルシートを使っていますので、スタイルシートが有効でない場合は視覚的に確認することができません。
※ページ内の選択部分のコントラストを手軽にチェックできるブックマークレットを作ってみました。
テストの手法
コントラストの計算
文字色、背景色のRGBの値を使って、色のコントラストを計算し、W3CのノートおよびWCAG2.0に示されている基準値と比較します。
W3Cのノートとして2000年4月に公開されているTechniques For Accessibility Evaluation And Repair Toolsの中で、WCAG1.0のチェックポイント2.2「色弱の人や白黒環境で見ても前景色と背景色が十分コントラストがあるように」をテストするために、2色の明度差と色差が十分であることを計算する方法が試案として示されています。またWCAG 2.0では、輝度比に基づくコントラスト計算の方法が示されています。その方法は次のようなものです(2005年11月23日版で提案され、2007年5月17日版で算出式が一部変更):
- 前景、背景それぞれの色のRGB値を0〜255の10進数で表し(それぞれ
R, G, Bとします) - 明るさを計算式
((R x 299) + (G x 587) + (B x 114)) / 1000で算出 - 輝度L1、L2を計算式
R' x .2126 + G' x .7152 + B' x .0722で算出。ただし、R'、G'、B'はRならば(R/255)^2.2sR=R/255; R' = (sR <= 0.03928) ? sR/12.92 : ((sR+0.055)/1.055) ^ 2.4;としてガンマ補正したリニア化RGBの値とし、L1は前景、背景のうち輝度の大きい方の値、L2は小さい方の値とする - 前景、背景色の明るさの差は 125 以上あることを基準とする
- 色の差を計算式
(max(Rb,Rf) - min(Rb,Rf)) + (max(Gb,Gf) - min(Gb,Gf)) + (max(Bb,Bf) - min(Bb,Bf))で算出(Rbは背景色のR、Gfは前景色のGなど) - 輝度比は
(L1+.05) / (L2+.05)で表し、 4.5 以上(文字サイズが18ポイント以上、あるいは太字で14ポイント以上なら3以上)あることを基準とする - 色差は 500 以上あることを基準とする
2.の式はRGBをNTSCカラーテレビ信号の送信に用いられるYIQ信号のY(明るさ)の値に変換するものです。このページでは、上記の方法で明度差、色差を算出してレポートするとともに、入力された色を使った表示例と、2. で得られた値を用いたグレイスケールでの表示例を示します。
3.の式は、HDTVにおいてカラーを表現するYPrPb信号のYを算出する計算式に相当します。こちらは数値差ではなく比率を用いますが、一方が0(もしくはそれに近い値)だとうまく行かないので、6.ではそれぞれに0.05を加えた上で比率を計算しています。
※区別を容易にするために、各仕様で用いられている表現に合わせて明るさ(brightness)、輝度(luminosity)という言葉を充てていますが、考え方はどちらも同じです。輝度比を用いたコントラスト評価に関するメモも参照してください。
色覚偏位のシミュレーション
BTexact Technologiesが提供している、強度色覚異常の人の見え方をシミュレートする216色のパレットテーブルColour transformationsに基づいています※。表に示されていない色に関しては、近い色の値から線形的に近似値を算出しているので、誤差があります。また人によって色覚は違いがあり、実際の見え方がこのシミュレーションどおりとは限りません。
人間の目の網膜には3種類の錐体細胞があり、それぞれ赤、緑、青を感じる視物質を持っています。このうちどれかの機能に変異が生じると、色覚が異なってきます。赤錐体の機能が失われた場合を「1型2色覚」、緑の場合を「2型2色覚」、青ならば「3型2色覚」といいます。「1型2色覚」「2型2色覚」は、いずれも赤〜緑の波長域で色の差を感じにくく、色覚異常の大半のケースを占めます。
※BTexactのテーブルには、1型2色覚の長波長領域の感度低下については補正していない(it is not corrected for the loss of luminence experienced by protanopes at the longer wavelengths
)という注記があります。1型2色覚の場合、この長い波長領域(赤方向)の感度低下のため、赤が黒のように見え、区別しにくいと言われます。
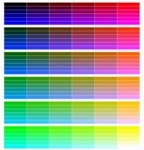
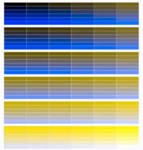
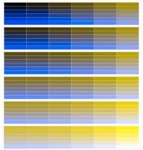
次の図は、カラーチャートのそれぞれの見え方を、VisCheckを用いてシミュレートしたものです。
 元の色テーブル |
 1型2色覚の近似 |
 2型2色覚の近似 |
 3型2色覚の近似 |
これらはあくまで強度色覚異常(いずれかの錐体視物質がなく2つの光刺激で色を区別する2色覚)の人の見え方をシミュレートしたもので、いわゆる色弱の人の場合はまた異なります。あくまでも、色の区別がしやすいかどうかの目安としての、参考にしてください(このシミュレーションで区別できる色の組み合わせは、軽度のケースでも判別可能と考えられます)。
当サイトが独自に加えたコントラストの段階評価
W3Cノートでは現在のところ基準値のみが示されています。「できればもう少しコントラストを」などといったコメントおよび基準値以外の段階的な評価(明度差7段階、色差3段階)は、作者がいくつかの環境でテストしたうえで追加したものです。段階の区切り方(境界の引き方)には、作者の主観が入っており、追加テストの結果、変更する可能性があります。
以下に、ここで用いている明度差の7段階を示します。W3Cノートでは、明度差125以上、すなわち下の3段階が基準を満たしていることになります。
| 明度差範囲 | コメント | 組み合わせ例 | グレイスケール | この場合の明度差 |
|---|---|---|---|---|
| 0〜19 | 極めて不足しています | 文字色#a99: 背景色#baa | 文字色#a99: 背景色#baa | 17 |
| 20〜59 | 大きく不足しています | 文字色#977: 背景色#caa | 文字色#977: 背景色#caa | 51 |
| 60〜99 | 不足しています | 文字色#866: 背景色#dbb | 文字色#866: 背景色#dbb | 85 |
| 100〜124 | やや不足しています | 文字色#755: 背景色#ebb | 文字色#755: 背景色#ebb | 107 |
| 125〜157 | 基準は満たしていますが、環境の違いなどを考慮しましょう※ | 文字色#644: 背景色#fbb | 文字色#644: 背景色#fbb | 129 |
| 158〜184 | おおむね十分です | 文字色#422: 背景色#fcc | 文字色#422: 背景色#fcc | 175 |
| 185〜255 | 十分です | 文字色#300: 背景色#fdd | 文字色#300: 背景色#fdd | 216 |
※『雑誌FUJITSU』Vol.54掲載論文によれば、白内障の人にとっての読みやすいと感じられるコントラストはL*a*b*表色系で62程度ということなので、“おおむね十分の境界”をこれに対応する158に変更(以前は170、2004-11-01)
なお、背景色の方が文字色より暗い場合は、逆の組み合わせよりも認知しやすいように感じられるので、「可能ならば」「おおむね」の範囲をそれぞれ125〜139、140〜159とし、160以上あれば「十分」と評価しています。
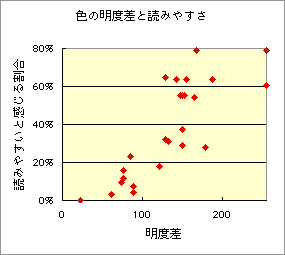
コントラストと読みやすさの相関関係
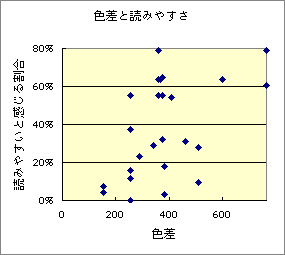
明度差や色差によるコントラストが、実際に読みやすさにはどの程度影響を与えているのか、カラーバリアフリーガイド(旧カラーふぃくしょん)のWebの好きな色 苦手な色 読めない色/アンケート結果のデータをもとにしてグラフ化してみました。


このアンケートは、文字色と背景色の組み合わせ25通りについて、「好ましい」「にがて」「読めない」「無印」という選択肢で答えを選ぶもので、96人の回答が集計されています。ここでは、回答合計のうち「好ましい」と応えた人の割合を「読みやすいと感じる割合」としてグラフ化しました。
サンプル数の関係で統計的な誤差はあり得ますが、明度差は130付近を境に読みやすいと感じる割合が大きく増えており、W3Cノートの基準がある程度裏付けられていると言えるでしょう。一方、色差については、600程度あればほぼ読みやすいとは言えるものの、200から400の間では大きなばらつきがあり、この数値を尺度にすることの難しさを示しています。
明度差の中で、125以上の値を持ちながら読みやすいと感じる割合が半分以下だった組み合わせは、文字色:black; 背景色:#0f0、文字色:white; 背景色:redなど、赤、緑系統の例が目立っていました。



