link要素によるナビゲーション
link要素によるナビゲーションは、メジャーブラウザで実装されていないためイメージしにくいかもしれません。また全く機能するあてなしにlinkをいちいち書いても虚しいものです。これが本当に使われている例をご覧いただけば、link要素を書く意欲も湧くであろうと。
Mozilla
Mozilla 1.0でいったん消滅したlink要素のナビゲーションは、1.1で復活した模様。

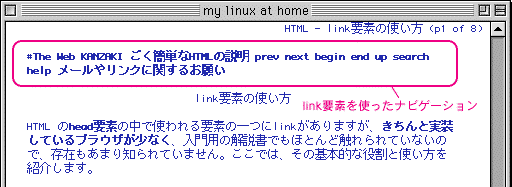
Lynx
有名な文字ベースブラウザのLynxの場合、ページのタイトルに続いてずらりとlink要素のリンク先が並びます。link要素でtitle属性を指定していると、その内容がアンカーテキストとして使われますが、title属性がないと、prev とか next などのリンクタイプが表示されます。

また、メール送信キー(通常Commentを表すc)をタイプすると、rev="made"で指定した宛先にメールを送信できます。title属性を用意しておくと、それがSubjectに自動的に挿入されます。
(ピンクの枠線と文字は、説明のために付け加えたものです)
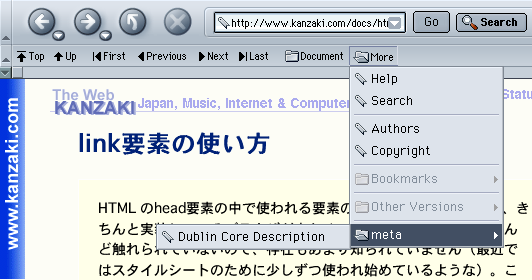
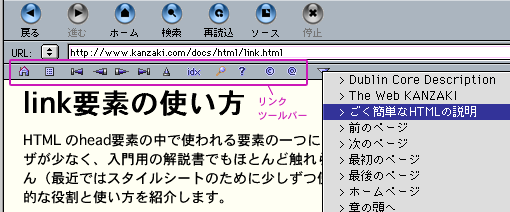
iCab
軽量でHTMLの処理が正確なため、かつてMacintosh用ブラウザとして最も期待を集めたこともあったiCabは、オプションとして「環境設定...」メニューで「その他のツールバー」の「スタンダードリンク」をチェックしておくと、URL欄の下に小さなアイコンが並びます。リンク情報がないとアイコンはグレーになって使えませんが、適切なlink要素があるページでは、リンクタイプに応じてアイコンが有効になります。

ここで提供されているリンクは、左から start, contents, begin, prev, next, end, up, index, search, help, copyright, madeの各リンクタイプです。このうちbegin, end, up, searchはHTML4の仕様書には記載されていないものですが、名前からもアイコンからも意味は明確でしょう。
また、その右の矢印アイコンをクリックすると、それぞれのlink要素のリンク先がメニューとして表示されます。title属性があればそれを使いますが、ない方が関係がよく分かっていいかもしれません。



