HTML用テキストエディタを選ぶため若干のヒント
HTMLエディタ(ウェブ作成ソフト)の現状を見ると、よいHTMLを書くには、テキストエディタでHTML編集に便利なものを使うのがまだベストでしょう。テキストエディタとひとくちにいっても、フリーものも有料のものもありますし、シンプルで動作が軽快なものもあれば多機能性を売りにしているものもあります。それらの中から、HTMLを書くという観点で選ぶときのヒントを挙げておきます。
HTML用テキストエディタを選ぶポイント
テキストエディタをHTML作成に使う場合の要件としては、テキストファイルの編集がしやすいことはもちろんですが、それに加えて
- タグ付けというHTMLの編集をスピーディに効率的に行えること
- 色分け表示などで編集しているHTMLの構造が把握しやすいこと
という2つのポイントが大切です。
スピーディで効率的な編集
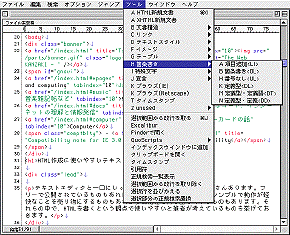
当然のことながら、HTMLのタグが書きやすくなくては、HTML編集に適したエディタとは言えません。これは毎度同じものを書くわけですから、メニューやボタン、ショートカットキーなどで必要なタグが挿入できると便利です。できればお仕着せのものでなく、自分で使う要素タイプを登録してカスタマイズできるタグ挿入機構を備えているとよいでしょう。
自由に編集機能をカスタマイズしたり拡張したりするためには、マクロやスクリプト言語の機能を持っていると便利です。ただし、あまり複雑な機能があっても、それを習得するために時間コストがかかってしまうので、適当なバランスが必要です。検索・置換に正規表現が使えるだけでもかなりの作業が簡単になります。また、Perlなどの汎用スクリプトを呼び出せるようになっていると使い勝手が大きく向上します。
〔補足〕
![]() HTMLエディタと称するものは、ボタンなどでタグを挿入する機能を持っていますが、ワープロのものまねで「太字」「斜体」「右寄せ」「書体」などの“文書整形”という発想のものばかりです。
HTMLエディタと称するものは、ボタンなどでタグを挿入する機能を持っていますが、ワープロのものまねで「太字」「斜体」「右寄せ」「書体」などの“文書整形”という発想のものばかりです。
![]()
こういうボタンを得意げに表示しているエディタは、構造を効率的に記述するためには何の助けにもならないばかりか、使わない方がよい要素を頻用する癖がついてしまうので、お薦めできません。
〔以上補足〕
色分けなどによる構造表現
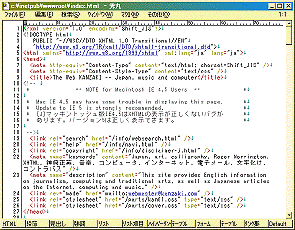
色分けなどで構造要素を表現するのは、見やすい(きれい)という効果もありますが、ミスを防ぐという意味でも重要です。タグの要素タイプ名や属性表記などを他の部分と区別して表現できる機能があると、複雑なタグの入れ子関係を把握しやすく、きちんと適正なタグ付けができます。また引用符で囲まれた属性値部分を色分けしてくれると、引用符の閉じ忘れを防ぐのに大きな効果があります。
構造表現は色分けや太字など様々な方法がありますが、好みに応じて色を変えたり、強調すべき語句を自由に登録できるとなおよいでしょう。 (ご親切にも、HTMLファイルを読み込むと、要素の入れ子レベルに合わせて自動的にインデントを付けてくれる「高機能」エディタもありますが、他の部分も勝手にいじって余計なお世話の場合が多いので、注意してください。)
また、HTMLだけでなく、CSSやPerlスクリプトのような異なった文法構造を持つファイルを編集する場合、拡張子などで文書のルールを判断し、それにふさわしい色分け・表示に切り替えることができると、一つのエディタでさまざまなファイルを快適に編集できます。
そのほかの機能
その他にあると便利な機能、あるいは一見便利そうだけれども意味がないものについて。
- 文字コードや改行コードの変換機能
- ダウンロードしたHTMLファイルを調べたり編集したりする場合は、あると便利でしょう。
- 文法チェック機能
- 正確で信頼できるものなら有益です。あてにならないこともあるので、自分の知識をしっかり持った上で、補助的に使うのが賢明でしょう。
- ファイル管理機能
- サイトマップ生成、リンク自動修正などを行う機能です。本格的なサイト構築システムなら備えているものです。本格システムはエディタがいまいちな場合もある(多い)ので、ファイル管理機能だけを拝借して、使いやすいエディタと組み合わせると効果的です。
- DTP風のWYSIWYG表示
- これを売りにしているエディタもたくさんありますが、構造の記述とは別の次元の話なので、あまり重要ではありません。そもそもどんな風に見えるかはブラウザによって異なるので、気になるならどっちみち何種類かのブラウザを使ってみるしかないのです。
作者の使用しているエディタ
当サイトの作者は、上記の要件をほぼ満たしてくれるものとして、Macintosh環境では「mi」、Windows環境では「秀丸エディタ」を使用しています。
mi
mi(旧ミミカキエディット)はフリーのテキストエディタで、タグを挿入するためのツールメニュー、Applescriptによる自動操作、HTML, CSSなどファイル形式ごとに設定できる色分けその他のモード定義という機能を備えています。タグ挿入などのツールは、命令ごとに外部ファイルが用意され、それを編集することでどんなタグも自由にツールに組み込むことができます(ショートカットキーやファンクションキーの割り当ても可)。また、Applescript経由でMacPerlを呼び出すこともでき、かなり快適な編集環境を作り上げることができます。

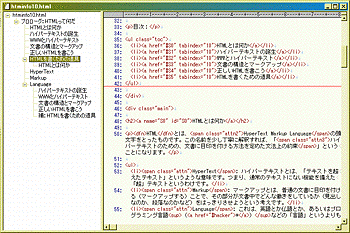
更に気に入っているのが、見出し要素を自動的にピックアップして、「ジャンプ」メニューを用意してくれる点です。これはHTMLに限らず、「■◎」などの記号による簡易見出し付けをしたファイル形式でも適用できますし、Perlスクリプトならサブルーチンが「ジャンプ」メニューに自動的に登録されるので、極めて便利です。これまで使った中ではピカ一のエディタと言っていいと思います。
〔追記〕バージョン2.1では正規表現による検索・置換のサポート、正規表現を使った「ジャンプ」メニュー生成、多段階のUndoなど、さらに機能が充実。バージョンアップも意欲的に行われています。(Dec. 2000)
秀丸エディタ
秀丸エディタはWindows用のシェアウェアで、マクロ機能を使ってHTML編集命令を用意したり、拡張子に応じて強調表示などを設定して切り替えることができます。

最初に挙げたポイントは満たしていますが、作者はウェブページを含めてあまり長い文章をWindows環境では書かないので、使い勝手について論じる資格はなさそうです。
同様に強力なマクロを持つものとして、WZエディタがあります。作者はWnidowsCE用のポケットWZエディタしか使っていないので、ここでは評価できませんが、miの「ジャンプ」メニューより更に強力な「アウトラインモード」を備えていて、長文の作成には威力を発揮します。
ViVi
作者の常用エディタではありませんが、構造のアウトライン表示が強力なものとしては、ViViというシェアウェアがあります。タイトル要素や見出し要素を自動的に認識して、ツリー構造として表示してくれれます(だだしリスト要素が混じると階層が変)。HTMLのタグは全体を一色で表示するので、属性を色分けして表示できるエディタほど見やすくはありません。
タグの入力は、短文登録として2タイプ x 10通りを短縮キーで入力できます。オブジェクト指向のスクリプト言語も搭載しているので、使いこなせばかなり自在に文書を扱えそうですが、試していないので評価は遠慮しておきます(どんなことができそうかは、ViVi Script Libraryをみるとイメージできます)。

同じく構造化文書を扱えるものとして、その名も構造化エディタというフリーウェアがあります。HTML作成には向きませんが、面白いエディタです。
Emacs風のxyzzyというフリーのエディタは、Lispによるさまざまな拡張ができ、HTML記述用のモードなども提供されています。モードを追加することで、Emacs-w3のようにエディタがブラウザとして働いてくれたりもします。やや敷居が高い感じがありますが、使い込んでいる人の評価は高いようです。
そのほかのエディタを試したい場合は
作者はそれなりにいろんなエディタを吟味したうえで上記のものをHTML記述に使用していますが、もちろん全てのソフトを試した訳ではありませんので、他のテキストエディタで更に優れたものがある可能性はあります。Windows用のフリーエディタは、もっと調べてみる価値があるでしょう。
印象としては、「HTMLエディタ」と銘打っているものより、プログラムソース作成用エディタにHTML編集機能を加えたもの(上記はおおむねそうです)が、優れているようです。これらはもともと「レイアウト」などとは縁が無く、サブルーチンや変数、キーワードを分かりやすく表示することが重要なので、HTMLの編集にもうまく応用できるわけですね。
ほかのテキストエディタなら、Vector Software Packの
あたりをチェックしてみると、いろ〜んなエディタが揃っています。あえてHTMLエディタとかウェブ作成ツールと称するものを試してみたければ、同じVectorの
を覗いてみてください。いずれにしても、上記のような観点でのHTMLエディタとしての使いやすさと、通常のテキストを書く場合の使いやすさを総合して、常用するエディタを決めるといいと思います。



