文書の骨格をかたちづくる基本要素
HTMLは文書の構造を分かりやすくするため、その内容を「要素」という単位(パーツ)でとらえ、それぞれを「タグ」という記号で識別する仕組みです。HTML要素は「見出し」「段落」など通常の文書の構成要素と同じ考え方になっているので、理解するのは容易です。一般の文書の構造と比較しながら、基本となる要素について見ていきましょう。
目次:
取り上げる要素:
html
head
body
title
h1-h6
p
br
section
main
header
footer
article
nav
aside
要素とタグ
普通、文書はその内容を分かりやすく表現するため、章、見出し、段落などのいくつかの役割を持つ“要素”(部品)を組み合わせて構成されます。HTMLはこのような「要素(element)」を、タグと呼ばれる目印(マークアップ記号)で示す方法です。ブラウザはHTMLデータの中からこうした目印を探し出し、どの部分が見出しでどれが段落であるかを識別して、読者がその役割を理解しやすいように大きな文字で表示したり行空けしたりして表示するのです。
タグは <samp> というように要素の名称(この場合samp)を山括弧で囲んだもので、通常
(例)<samp> samp要素の内容 </samp>
のようにペアで要素の内容(つまり見出し、段落などそのもの)を挟んで用います。先頭に来る<samp>を「開始タグ」、</samp>のように最後に来るものを「終了タグ」と呼びます。終了タグは「</」で始めることに注意してください。
〔補足〕XHTMLでは、要素型名は全て小文字に統一され、タグの表記も同様に小文字でなければなりません。旧来のHTMLでは、タグは大文字でも小文字でも、混在していてもよいことになっていましたが、今後はタグには全て小文字を使う習慣を身につけておくと良いでしょう。
このようにタグを使って要素を示すのは、次の大切な目的があります。
- 文章の構成要素を示してブラウザに適切な表現を任せることで、環境や機種に依存せずに、誰もが利用可能な情報発信ができる
- ソフトウェアに文書を処理させて、さまざまな情報を自動的に抽出したり再利用したりすることができる
文書をマーク付けする時は、これらの目的がうまく達成できるよう、適切にHTML/XHTMLを使うことが重要です。
要素タイプ
さて、文書の構造を「要素」として示そうというわけですが、この要素の考え方が人によってまちまちでは情報を共有することができません。たとえばある人が「大見出し」と呼ぶ要素を、別の人が「セクションヘッダ」と呼んでいては、せっかくの構造表現もうまく機能しなくなってしまいます。
そこで、HTMLの文書構造を示すための「要素タイプ」がたくさん定義されています。この定義では、どの要素をどのようなタグで表現するかということに加え、それぞれがどんな親子関係になるか、どんな付加情報を持つことができるかなども定め、その組み合わせで的確に情報を表現し、共有できるようになっているのです。
以下のセクションで、HTMLの要素タイプとその使い方について、体系的に説明していきます。
要素と要素タイプ
〔補足〕
![]() 細かく言うと、“段落を示すp”“本文を表すbody”などの定義によって文書の構成単位を(抽象的に)示すときは「要素タイプ」(element type = JIS用語では要素型)と呼ばれ、それが実際にHTML文書中に出現しているものを「要素」と呼びます。例えていえば、要素タイプはクッキーの「抜き型」、要素は焼き上がったそれぞれのクッキーみたいなものです。ですから、要素タイプp(抜き型)はそれぞれのDTDにつき一つしかありませんが、実際の文書に出現するp要素(クッキー)は段落の数だけ存在します。
細かく言うと、“段落を示すp”“本文を表すbody”などの定義によって文書の構成単位を(抽象的に)示すときは「要素タイプ」(element type = JIS用語では要素型)と呼ばれ、それが実際にHTML文書中に出現しているものを「要素」と呼びます。例えていえば、要素タイプはクッキーの「抜き型」、要素は焼き上がったそれぞれのクッキーみたいなものです。ですから、要素タイプp(抜き型)はそれぞれのDTDにつき一つしかありませんが、実際の文書に出現するp要素(クッキー)は段落の数だけ存在します。
またタグに記述する時に使うhead, bodyなどの名前は「要素タイプ名(JIS用語では要素型名)」で、厳密にはこのような使い分けがあります。以下はできるだけこの違いを区別して説明してきますが、かえって煩雑で読みにくいケースでは、「要素」という言葉で代用することもあります。
〔以上補足〕
ヘッド要素とボディ要素
HTML文書はhead要素とbody要素で構成されます。ヘッドとは文書自身に関する情報(タイトル、関連ページなど)を納めた部分で、普通の文書でいえば表紙とか文書管理票のようなものに相当します(このような情報をメタ情報といいます)。ボディが文書の本文です。これらをHTMLで記述すると:
(例)
<html ...> <head> titleなどの文書情報要素 </head> <body> 見出し、段落などの本文を構成する要素 </body> </html>
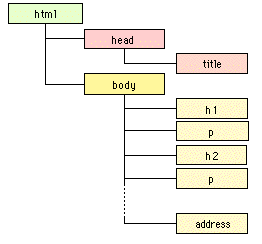
のようになります。全体がhtmlタグで囲まれていますね。つまり、HTMLでは文書自体も“html要素”という要素として捉えているのです。
head要素とbody要素は必ずこの順序で記述します。当然ながら、1つの文書にそれぞれ1回しか使うことはできません。また、XHTML文書として多様な応用を可能にするために、html要素には名前空間を示すxmlns属性を記述します。
(例)<html xmlns="http://www.w3.org/1999/xhtml">
名前空間を示す属性は馴染みにくいかも知れませんが、常に同じなのでこれをコピーするなどして使いましょう。XHTMLとして記述するのは、HTMLのような例外が少なくかえって分かりやすい上に、ソフトウェアで処理しやすい文書とするためにも重要ですから、ぜひこの方法を採用されることをお奨めします。
〔補足〕ここではhead, bodyタグの左に余白を設けて(インデントして)いますが、これはHTMLを(人間が直接読む場合に)読みやすくする目的で挿入したものです。ブラウザがHTML文書を表示するときは、余分な空白や改行は無視されますので、どれだけインデントしても表示には影響しません。ただし空白は半角で。全角空白は普通の文字として扱われ、表示にも影響しするので注意してください。
親要素と子要素
この例をみると、html要素の中にhead要素とbody要素が含まれ、それぞれの内部にはさらに別の要素が含まれるという形になっています。このような関係にあるとき、外側の要素を親要素、その内部に含まれる要素を子要素と呼びます。親要素から子要素、さらにその子要素というつながりで、一つの文書はhtml要素を出発点(ルート要素と呼びます)とする要素のツリー構造として表現することができるのです。

開始タグと終了タグを正しく対応させてツリー構造をきちんと表現することが、ソフトウェアによる自動処理などXHTMLの可能性をきちんと発揮させるために極めて重要です。
要素どうしは自由きままに親子縁組みできるという訳ではなく、要素タイプごとに子要素になり得るもの(内容に含んでよいもの)は決まっています。例えばbody要素はhead要素の子要素となることはできず、必ずhtml要素の子要素になるというようなルールです。この関係を内容モデルと呼び、文書型定義(DTD)というHTMLの文法書で定められています。
タイトル
文書を書くときに、一番最初にくるものは何でしょうか。通常は、その内容が何であるかを示す表題(タイトル)を最初に書くはずです。大学のレポートで表題がなければレポートとして失格ですし、会社の報告書に表題がなければ仕事の進め方を知らないとみなされるでしょう。
同様に、すべてのHTML文書はtitle要素が必要です。この要素は
(例)<title>タイトル</title>
という形で表します。タイトルはその文書自身についての情報なので、ヘッド要素の中に置かれます。これまた当然ながら、1つの文書には1つのタイトルしかつけることができません。
レポートの表題が「夏休み課題」よりも「日本のウェブサイトにおけるHTMLの正確さに関する研究」といった具体的なものが望ましいように、HTMLのタイトルも具体的で分かりやすいものにするべきです。多くのブラウザでは、タイトルはウインドウのタイトルバーに表示されるだけで目立たないために「おまけ」のように思われがちですが、その文書を代表する重要な要素ですから、いい加減なものではなく、よく考えたタイトルを付けるようにしましょう。
見出し
ある程度の長さの文章を書くときは、本文の大きな内容のまとまりを分かりやすく示すために見出しをつけます。さらに長い文章の場合は、内容を細分化して大見出し、中見出し、小見出しといった具合に、段階に応じた階層的な見出しをつけていくでしょう。
この階層的な見出しを表現するために、HTMLではレベル1からレベル6まで6段階の見出し(Heading)要素タイプが用意されています。レベル1がもっとも重要な見出しで、数字の順に階層が大見出しから中見出し、小見出しといった具合に移行します。文章の構造に合わせ、レベル1から順番に使用してください。
たとえば
(例)
<h1>ごく簡単なHTMLの説明</h1>
......
<h2>文書の骨格となる基本要素</h2>
......
<h3>ヘッド要素とボディ要素</h3>
......
という階層で、見出しを使い分けます(この例で、h1, h2, h3とレベルに応じてHTMLの左に余白を置いているのは最初に述べたようにHTMLそのものの読みやすさのためで、ブラウザによる表示には影響しません)。
見出し要素がきちんとつけられていると、ソフトウェアによって自動的にページのアウトライン(目次)を生成でき、効率的な文書の理解に役立ちます。たとえば、iCabはコンテクスト・メニューで「ページの概観」として見出しを階層的にリストアップしてくれます。W3CのHTML検証サービスのoutlineオプションを使って、このページのアウトラインを抽出してみるとイメージが湧くでしょう。もちろん、このアウトラインが成立するためには、見出しのレベルが適切でなければなりません。
〔補足〕
![]() それぞれの見出しがどの程度の大きさになるかはブラウザや設定によって異なります。場合によっては文字の大きさを変えずに、字下げや書体による見出しレベルの表現をしているかもしれません。<hn>は文字の大きさを変えるためのタグではないのです。
それぞれの見出しがどの程度の大きさになるかはブラウザや設定によって異なります。場合によっては文字の大きさを変えずに、字下げや書体による見出しレベルの表現をしているかもしれません。<hn>は文字の大きさを変えるためのタグではないのです。
〔以上補足〕
HTML5では(XHTML 2.0で導入される予定だった)section要素を用い、入れ子によって文書構造を表現できるようになっています。
音声ブラウザと見出し
音声ブラウザでは、内容が先頭から直線的に読み上げられていくので、視覚ブラウザのようにページをざっと眺めて全体像を把握することができません。そのため、ページの概要をきちんと把握するには、見出しの役割がとても重要になっています。
IBMホームページリーダー(HPR)では、「見出し読みモード」によって、文書内の見出し要素だけを順番に読んでいくことができます。このとき、見出しのレベルも合わせて読み上げられるので、文書の階層も把握可能です。

また、通常の行読みモードでも、「現在位置を確認する」という操作により、直前の見出しを読み上げさせ、現在の内容を把握できるようになっています。HPR 3.01の標準設定では、見出しにさしかかるとチャイムが鳴り、少しゆっくり読み上げられて、セクションの移行が意識できます。フォントサイズを変えるだけでは、これらの機能が働かないことは言うまでもありません。
段落と改行
段落:本文の意味的なまとまり
一般に文章はいくつかの段落(Paragraph)の集まりとして構成されますね。段落は文書の内容的なまとまりを示す基本的な「要素」です。HTMLにおける段落は、ワープロ文書のように改行したり字下げしたりして示すのではなく、p要素タイプを用いて
(記述例)
<p>私はりんごが好きだ。果実はもちろん、あの花もいい。</p><p>あの人はバナナが好きだという。 バナナの花ってどんなの?</p>
という形で示します。上の例をあなたのブラウザで表示すると
(表示例)
私はりんごが好きだ。果実はもちろん、あの花もいい。
あの人はバナナが好きだという。 バナナの花ってどんなの?
という具合になります。2番目の段落の例のように、HTML文書の途中で改行しても一続きの段落として扱われることに注意してください。HTMLでの改行は、pre要素の場合を除き、最初に述べた空白と同様に扱われます。
多くのブラウザでは段落の間に1行分のスペースが置かれますが、これはHTMLが定めた表示方法ではなく、必ずしも全てのブラウザでそうとは限りません。たとえばPDAのような小さな画面用のブラウザは、スペースを節約するために改行するだけになっているものがあります。×:p要素は「1行空白をあけるためのタグ」ではありません。
〔補足〕
![]() <p>タグは終了タグ</p>とペアで使います(XHTMLでは終了タグを省略することは一切できません)。p要素に限らず、タグは必ずペアで使ってください。
<p>タグは終了タグ</p>とペアで使います(XHTMLでは終了タグを省略することは一切できません)。p要素に限らず、タグは必ずペアで使ってください。
改行:表示上の新しい行
段落の表示の途中でどうしても強制的に改行を入れる必要がある場合は、br要素タイプを使います。最初に述べたように、ふつうのタグは 開始タグと終了タグをペアで用いますが、改行タグは開始タグのみを使用します。
このように内容を持たず終了タグもない要素は、空要素と呼ばれます。XHTMLでは、終了タグがないことを明示するために、空要素のタグを />という特別なかたちで閉じます。br要素の場合ならば、<br />となります。
通常の散文では、段落の途中で改行は不要です。改行が欲しいと思ったら、そこはたぶん新しい段落の始まりです。br要素タイプを使用する場面は、内容的には一連のもの(段落)だけれども改行した方が分かりやくなる特殊なケースに限られるでしょう。
(例)
<p>宛先は<br /> 〒123-4567<br /> 東京都港区元赤坂5-5-12<br /> ○△商事<br /> です。</p>
プログラムのリストのようなものには整形済み要素のほうが適切です。XHTML 2.0ではlineという新しい要素タイプが導入され、パラグラフ内で改行が必要な「サブパラグラフ」を表現するような案が出されています。
〔補足〕
HTMLは論理的な文書のマーク付けを念頭において設計されており、見出しやパラグラフといった要素タイプも、論理の骨格をきちんと示すためのものです。叙情的な作品や韻文などには、これらの要素タイプがしっくり来ないこともあるでしょう。そんな場合は、HTMLとして公開することで何を共有したいのかを考え、それに応じて適宜HTMLの要素タイプやスタイルシートを(あるいはXHTML2.0を)利用すればいいと思います。
HTMLは万能のマーク付け言語ではなく、表現できる情報のかたちはかなり大まかで限定的なものです。しかし、たとえ単純なかたちでも、情報を一貫した形で表現し、正確に共有できればそのメリットは図り知れません。できる範囲で見出しやパラグラフをきちんと用い、情報の共有・再利用が可能になるようこころがけたいものです。
〔以上補足〕
ブロックとインライン
ここまで述べてきた本文中で使われる(body要素の子要素となる)要素タイプの中で、見出しおよび段落と、最後の改行は性格が異なるので、HTML4ではそれぞれを“ブロックレベル要素”、“インライン要素”と呼んで区別しました。
- ブロックレベル要素
- 見出しや段落のように、それ自体が直接本文を構成する単位(ブロック)となる要素
- インライン要素
- 改行要素が行を変えるという形で段落の中の一部分を「修飾」するように、ブロックの一部分に対して適用され、そこにある役割を与える要素
HTML4では、(1)body要素の直接の子にはブロックレベル要素を用いる、(2)インライン要素の内部にブロックレベル要素を置かない、という大きな原則で本文がマーク付されます。HTML5ではこの2つの大区分とは異なるモデルを打ち出し、(1)の原則はほぼなくなりましたが、インライン要素に相当するフレージング内容グループ要素内には基本的に同じフレージング内容の要素を持つという形で(2)の原則が踏襲されています。
文書の基本構造
書物であれ記事であれ、ある程度の長さのある文章は、章、節などのセクション(コンポーネント)に分けられ、それらの集まりとして構成されます。長い文章を一気に読み通すのは大変であり、話題やトピックごとにまとめて区切りをつけていく方が読みやすく、書き手も内容をきちんと整理、構築できるからです。
HTML4では見出しレベルによってこの構造を示していましたが、HTML5ではこの構造をブロックとして明示するsection要素が導入されました。section要素は入れ子にすることができ、レベルに応じてh1~h6をセクション見出しとして用います。また文書は本文のほかにヘッダやフッタを置いてサイト全体に関する情報を示すことがありますが、これらはmain、header、footer要素としてマーク付けできるようになりました。
(例)
<body> <header>(サイト共通ヘッダなど)</header> <main> <h1>ごく簡単なHTMLの説明</h1> ...... <section> <h2>文書の骨格となる基本要素</h2> ...... <section> <h3>ヘッド要素とボディ要素</h3> ..... </section> ..... </section> .... </main> <footer>(たとえばプライバシーポリシーとか)</footer> </body>
さらにニュースサイトのトップページなど複数の本文(記事)がある場合にひとつのまとまりを示すarticle、ナビゲーション部分を表すnav、補助的な(しばしばサイドバーとして表現される)情報ブロックのaside各要素が加わっています。



