IIIF:活用したい機能、拡張の可能性
- レンジを用いた階層目次
- 多言語メタデータ
- カンバスと画像の多重化
- 画像の選択と多重化
- テキスト注釈
- Web Annotationとの組み合わせ
- Serviceと検索(Search)API
- IIIF v3 A/V拡張の動画注釈
- A/V拡張の応用
- 参照先
8分のLTのために作った短いスライドです。カンバスについての簡単な基本はIIIFマニフェストの調理法(LT)、応用などはIIIFマニフェストの調理法も参照してください。
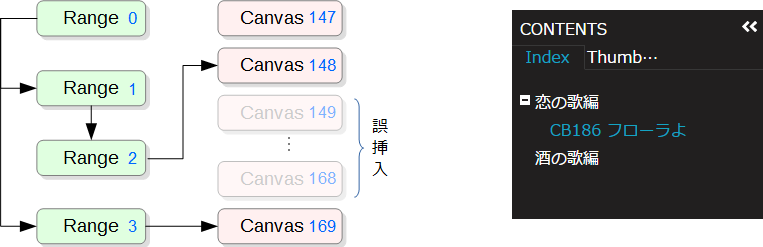
レンジを用いた階層目次
- シーケンスはフラットなカンバスの並び
- カンバスは表示におけるページ/ビューに対応、シーケンスはその並び
- 書物の章節はページの途中で切り替わることがある。階層も示したい
- 内容の論理構造を示すレンジ
- シーケンスとは別に論理構造(
structure)を記述、その単位がレンジ(Range) - レンジをカンバスに結びつけて目次とページを対応付ける

- 例えば920頁に及ぶファースト・フォリオは目次なしでは利用が難しい
- シーケンスとは別に論理構造(
多言語メタデータ
- metadata要素に言語情報を付与できる
- metadata各要素の
label、valueプロパティ値を言語タグ付きにできる - JSON-LDの方法に従って、表示値を
@value、言語タグを@languageとして構造化する { "label": [ {"@value": "Author", "@language": "en"}, {"@value": "作者", "@language": "ja"} ], "value": [ {"@value": "Utagawa Hiroshige", "@language": "en"}, {"@value": "歌川広重", "@language": "ja"} ] }- Miradorはブラウザの優先言語に合わせて表示する(UVは最初の値のみ利用?)
- ツールで選択可能にすることも
- metadata要素の他、
label、description、attributionも言語タグ利用可能
- metadata各要素の
カンバスと画像の多重化
- 1つのカンバスに複数の画像を割り当てることができる
- Web Annotation(WA)に準拠。カンバス(
onの値)がWA target、画像はbody - 1つのカンバスに複数の画像(WA body)を与える=重ねて表示させることができる
- フラグメントを
onの値にすることで、画像を断片としてその位置に表示 { "@id": "http://bvmm.irht.cnrs.fr/.../canvas/981394", "@type": "sc:Canvas", ... "images": [ { "@type": "oa:Annotation", "resource": { "@id": "http://iiif.irht.cnrs.fr/.../B360446201_MS0005/...", ... }, "on": "http://bvmm.irht.cnrs.fr/.../canvas/981394" }, { "@type": "oa:Annotation", "resource": { "@id": "http://gallica.bnf.fr/iiif/ark:/12148/btv1b10511139b/...", ... }, "on": "http://bvmm.irht.cnrs.fr/.../canvas/981394#xywh=3949,994,1091,1232" } ] }
- Web Annotation(WA)に準拠。カンバス(
画像の選択と多重化
- Choiceを用いてリソースの選択肢を提供できる
- oa:Choiceは基本的に択一(カラー/白黒、フォーマット違いなど)
- 重ねて表示する案があり、Miradorほか実験的な実装も
{ "@type": "sc:Canvas", "images": [{ "@type": "oa:Annotation", "resource": { "@type": "oa:Choice", "default": { "@type": "dctypes:Image", "service":{...}, "label": "Girl with the Red Hat" }, "item": [ { "@type": "dctypes:Image", "service":{...}, "label": "X Radiograph Composite: Girl with the Red Hat" }, { "@type": "dctypes:Image", "service":{...}, "label": "Infrared reflectogram: Girl with the Red Hat" }]...
テキスト注釈
- 画像以外の「WA body」はotherContentで
- 画像もテキスト注釈もカンバスに対するWA body
- テキスト注釈は
AnnotationListとしてファイルに保存し、otherContentで関連付ける - 複数の外部テキスト注釈を組み合わせることができる
{ "@id": "http://www2.dhii.jp/loris/NIJL0008/NA4-0644/p5", "@type": "sc:Canvas",... "images": [{ "@id": "http://www2.dhii.jp/loris/NIJL0008/NA4-0644/ano5",... }], "otherContent": [{ "@id":"http://www2.dhii.jp/nijl/NIJL0008/NA4-0644/list/p5.json", "@type":"sc:AnnotationList" },{ "@id":"https://gist.githubusercontent.com/2SC1815J/.../nijl0008_na4-0644_annots.json", "@type":"sc:AnnotationList" }] }- テキスト注釈の作成者は画像所蔵者とは別であって構わない
- ただしマニフェスト作者がテキスト注釈の存在を知っている必要がある
Web Annotationとの組み合わせ
- ツールは表示のためにデータを内部モデルに変換する
- IIIFのテキスト注釈もWeb Annotationも同じ内部モデルに変換できる
- ただしtargetが、IIIFの場合はカンバス、Web Annotationは(基本的に)画像
- ツールに複数のデータURIを処理させる
- IIIFマニフェストとWeb Annotationファイルの両方を取得して処理
- マニフェストに手を加える(
otherContentを追加する)必要がない - レンジを記述したマニフェストを用意して、目次を外部から加えることも可能
Serviceと検索(Search)API
- 画像に対応するテキスト転写などを検索して表示
- テキストを含む資料のOCRや翻刻データを検索し、画像での当該位置を示す
- マニフェストの
serviceプロパティでSearch APIのprofileを持つサービスが記述されていれば、その@idプロパティ値にキーワードの検索をリクエストできる。 "service": { "@context": "http://iiif.io/api/search/0/context.json", "@id": "https://data.ucd.ie/api/img/search/ucdlib:43138", "profile": "http://iiif.io/api/search/0/search", "label": "Search within this manifest" }- 検索結果がテキスト注釈と近い形の
AnnotationListとして返ってくるので、それを利用して注釈のようにしてヒットした部分をハイライトできる - 転写テキストがhOCRやMETS/ALTOなど画面上の位置情報も含む形で保持されていれば、そこから検索サービスを構築できる
serviceプロパティにWebmentionsやLinked Data NotificationのサービスURIを記述し、更新情報提供などの可能性も
IIIF v3 A/V拡張の動画注釈
- IIIFのA/V拡張仕様案(検討中)
- カンバスに時間軸を導入(
durationプロパティ追加など) - 画像以外も扱う=
imagesとotherContentを統合しcontentプロパティに on→target、resource→bodyなど、多くをWeb Annotationと揃える方向{ "type": "Canvas", "id": "http://.../annot/tea-sprout/canvas-1", "duration": 9, "content": [{ "id": "http://.../annot/tea-sprout/content-1-1", "type": "AnnotationPage", "items": [{ "id": "http://.../annot/tea-sprout/content-1-1-1", "type": "Annotation", "motivation": "painting", "body": { "id": "http://.../test/nhk-growing-tea-sprout.mp4", "type": "Video" }, "target": "http://.../annot/tea-sprout/canvas-1" }] }- テキスト注釈も
contentを用いて同一マニフェストに記述可
- カンバスに時間軸を導入(
A/V拡張の応用
- 動画の階層目次
- レンジを結びつけるプロパティは
membersになる - 動画をカンバスに表示し、カンバスのフラグメントを利用して動画の部分を指定
- 階層目次付き動画表示のような応用が可能
- レンジを結びつけるプロパティは
- 多重メディア:楽譜と演奏とメモ
- カンバスに静止画(楽譜)、音声(演奏)、テキスト(メモ)を多重化することも可能
- まだ記述方法は確立していないが、メディアごとに分けるのが合理的
{ "type": "Canvas", "content": [ { //静止画をitemsとして }, { //音声をitemsとして }, { //メモをitemsとして } ], ... }
参照先
- 参照したリソース
- JSON-LD 1.0 §6.9 String Internationalization
<https://www.w3.org/TR/json-ld/#string-internationalization> - Web Annotation Data Model
<https://www.w3.org/TR/annotation-model/> - IIIF Presentation API §6.3. Choice of Alternative Resources
<http://iiif.io/api/presentation/2.1/#choice-of-alternative-resources> - ProjectMirador Issue #632: Support multiple (partial) images per canvas
<https://github.com/ProjectMirador/mirador/issues/632#issuecomment-217319482> - Search API
<http://iiif.io/api/search/1.0/> - A/V技術仕様グループの検討文書
<https://github.com/IIIF/iiif-av/blob/master/source/api/av/index.md> - Beginning Reponsibility: Lunchroom Manners - 動画に目次を加えるマニフェスト例
<http://dlib.indiana.edu/iiif_av/lunchroom_manners/lunchroom_manners_v2.json>
- JSON-LD 1.0 §6.9 String Internationalization



