テーブル
いくつかの属性とそのサンプルのような、2次元で表現できる情報は「表」の形にまとめると理解しやすくなります。表計算やデータベースでは、横軸に属性(氏名、住所、電話など)をとり、縦軸にサンプル(それぞれの属性を持つメンバー)をとって表現します。リストが「列挙」という形で1次元の情報を表現していたのと対比すると、「表」がふさわしい情報のタイプがよく分かります。
目次:
取り上げる要素:
table
caption
tr
td
th
col
colgroup
thead
tbody
tfoot
HTMLのテーブルはたくさんの要素や属性があって複雑ですが、XHTMLのモジュール化においてBasic Tableと分類されている範囲として、まず項目名あたりまで目を通しておくだけでもよいでしょう。
テーブルの基本構成要素
HTMLにおける表はtable要素を使って表現します。表の中には1つ以上の「行」があり、その行の中にはまた1つ以上の「セル」があるという考え方でテーブルを表現します。「行」をtr要素(Table Row)、「セル」をtd要素(Table Data)で表します。
┌──────────────┐ 一番外枠がtable
│┌────────────┐│
││┌──┐┌──┐┌──┐││ 横長の枠がtr
│││ ││ ││ │││
││└──┘└──┘└──┘││ 内側の四角がtd
│└────────────┘│
│┌────────────┐│
││┌──┐┌──┐┌──┐││
│││ ││ ││ │││
││└──┘└──┘└──┘││
│└────────────┘│
└──────────────┘
簡単なテーブル
簡単なテーブルを作ってみるのが理解の早道です。上の図のように、table要素の中にtr要素があり、その中にtd要素があるという形で要素(タグ)を入れ子にしていきます。
(記述例)
<table>
<tr>
<td>りんご</td>
<td>甘酸っぱい</td>
<td>おおむね赤</td>
</tr>
<tr>
<td>なつみかん</td>
<td>かなり酸っぱいと思う</td>
<td>たいてい黄色</td>
</tr>
</table>
と記述すると
(表示例)
| りんご | 甘酸っぱい | おおむね赤 |
| なつみかん | かなり酸っぱいと思う | たいてい黄色 |
のようになります(表らしく見えないかもしれませんが、これでも縦横が揃った「表」なのです)。
罫線とセルの境界
欧米のタイプライター文化では、単に「表」というとこのように罫線を使わずに縦の列をそろえたものを指すことが多いわけですが、日本人ならずとも、ちょっと罫線を入れてもらわないと見にくい。罫線はスタイルシートを用いて記述することができます。
(記述例)
<style>
table {
border-collapse: collapse;
}
td {
border: solid 1px;
padding: 0.5em;
}
</style>
というスタイルを設定すると、下のようなテーブルになります。
(表示例)
| りんご | 甘酸っぱい | おおむね赤 |
| なつみかん | かなり酸っぱいと思う | たいてい黄色 |
以下の例はこのスタイルが設定されているものとして示します。
- border
- 表の外側の罫線の太さを示す
- cellpadding
- セルの中にある文字とセルの枠(罫線)との間隔を示す
- cellspacing
- セルとセルの間隔(間の罫線の太さ)を示す
という役割で、それぞれピクセル数を数字で示します。
(例)
<table border="1" cellpadding="5" cellspacing="0"> ...
テーブルの説明
図表を示す場合、普通はその内容を簡潔に示した説明文(キャプション)を用意します。テーブルにこの説明を結びつける役割を果たすのがcaption要素です。caption要素は、対象となるtable要素の、開始タグの直後に1つだけ記述します。
HTML4のcaptionは比較的短い説明文を前提としており、内容はインライン要素に限られます(たとえばキャプションに出典へのリンクを埋め込むことは可能です)。一方HTML5では、段落など複雑なキャプションを与えることが可能になっています。
summary属性
テーブルは、視覚的に表現できる場合は一見して全体像を捉えることがでる効率的な情報表現ですが、音声合成などの手段で文書を利用する場合、「表」は必ずしも理解しやすい方法ではありません。そこで、HTML4ではtable要素にsummary属性を加えて、そのテーブルの目的・内容と、テーブルがどのように構成されているかの概略を提供することが推奨されました。
(例)
<tablesummary="身近な果物を分類整理した表。 1列目が果物名、2列目が味の特徴、3列目が色"><caption>身近な果物</caption><tr> ...
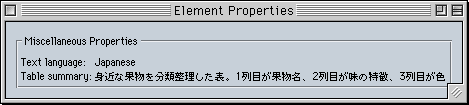
summary属性の内容は、たとえばMozillaでは表の中でコンテクストメニューの「Properties」を選ぶことで、次のように表示されます。

音声ブラウザは、テーブル情報としてsummary属性を読み上げ、利用者の理解を助けることができます。
複雑なキャプション
HTML5では、こうした説明情報はキャプションや地のテキストで明示するべきだとしてsummary属性は使わないものとされ、キャプションの内容モデルが強化されました。仕様書には、段落を用いる例とともに、新たに導入されたdetails要素と組み合わせたキャプションの例が紹介されています。(例)
<table>
<caption>身近な果物
<details>
<summary>列の構成</summary>
<p>身近な果物を分類整理した表。1列目が果物名、2列目が味の特徴、3列目が色</p>
</details>
</caption>
details要素は折りたたみ可能なウィジェットなどで追加情報を提供するもので、閉じた状態ではsummary要素の内容のみが示され、開くと全体が表示される、という表現が想定されています。
(表示例)
| 名称 | 味の特徴 | 色 |
|---|---|---|
| りんご | 甘酸っぱい | おおむね赤 |
| なつみかん | かなり酸っぱいと思う | たいてい黄色 |
項目名
最初に述べたように、「表」は横軸に属性をとり、縦軸にそのサンプルを列挙するという使い方に適しています。その場合、表の中には実際のサンプルデータを示す行の他に、それぞれの列がどんな属性を表すかという「項目名」の行が含まれます。このような項目名を示すためにth要素が用意されています。これは行単位で指定する(trの代わり)要素ではなく、tr要素の内部で、tdを置き換えて個々のセルを「項目名」として指定します。
(記述例)
<table>
<caption>身近な果物</caption>
<tr>
<th>名称</th>
<th>味の特徴</th>
<th>色</th>
</tr>
<tr>
<td>りんご</td>
<td>甘酸っぱい</td>
<td>おおむね赤</td>
</tr>
<tr>
<td>なつみかん</td>
<td>かなり酸っぱいと思う</td>
<td>たいてい黄色</td>
</tr>
</table>
項目名は多くの場合強調書体で表示されます。
(表示例)
| 名称 | 味の特徴 | 色 |
|---|---|---|
| りんご | 甘酸っぱい | おおむね赤 |
| なつみかん | かなり酸っぱいと思う | たいてい黄色 |
項目名セルとの関連付け
音声合成などで大きなテーブルを読み上げる場合、セルの値は何を意味するのか(どの見出しに対応するデータなのか)を把握するのが難しくなります。HTML4のテーブルでは、scope属性、headers属性などを用いて、見出しとデータセルの関連を示すことができます。
この内容については細かな説明が必要なので、音声ブラウザの対応状況と合わせ、別のページ「テーブルとアクセシビリティ」にまとめました。
*
ここまででテーブルの基本的な要素をひととおり解説しました。以下はテーブルの連結、グループ化などの応用について取り上げます。
セルの背景色
テーブルのセルの背景に色をつけてより情報を分かりやすく表現したくなることもあります。スタイルシートやスタイル属性を用いて、行単位、セル単位の色を設定できます。
(記述例)
<table> <caption>身近な果物</caption> <trstyle="background:#ccccff"> <th>名称</th> <th>味の特徴</th> <th>色</th> </tr> <tr> <td>りんご</td> <td>甘酸っぱい</td> <tdstyle="background:#ffcccc">おおむね赤</td> </tr> <tr> <td>なつみかん</td> <td>かなり酸っぱいと思う</td> <tdstyle="background:#ffff99">たいてい黄色</td> </tr> </table>
行(tr)のスタイル属性を指定することで、項目名の行全体の背景色を異なったものにしています。tdにスタイルを設定すると、そのセルだけに適用されます。
(表示例)
| 名称 | 味の特徴 | 色 |
|---|---|---|
| りんご | 甘酸っぱい | おおむね赤 |
| なつみかん | かなり酸っぱいと思う | たいてい黄色 |
〔補足〕
![]() このページの例では、分かりやすさのために、タグにスタイル情報を直接埋め込むインラインスタイル属性を紹介していますが、実際はクラス属性とスタイルシートを組み合わせた設定の方が合理的です。スタイルシートの章を参照してください。
このページの例では、分かりやすさのために、タグにスタイル情報を直接埋め込むインラインスタイル属性を紹介していますが、実際はクラス属性とスタイルシートを組み合わせた設定の方が合理的です。スタイルシートの章を参照してください。
古典的な手法としてはtdの属性としてbgcolorを指定するというのがありますが、この属性は使うべきでないとされていますから、できるだけスタイルシートを用いるようにしましょう。
〔以上補足〕
セルの伸張
隣り合う複数のセルのデータが同じ場合、それらのセルを連結してまとめて表現したくなることがあります。HTMLの表でセルを結合するには、rowspan, colspanという属性を指定します。
(記述例)
<table>
<caption>身近な食べ物と珍しい食べ物</caption>
<tr>
<th>大分類</th>
<th>名称</th>
<th>味の特徴</th>
<th>色</th>
</tr>
<tr>
<th rowspan="2">果物類</th>
<td>りんご</td>
<td>甘酸っぱい</td>
<td>おおむね赤</td>
</tr>
<tr>
<!-- 上のセルが伸張してくるのでここのthはなし -->
<td>なつみかん</td>
<td>かなり酸っぱいと思う</td>
<td>たいてい黄色</td>
</tr>
<tr>
<th>宇宙食</th>
<td>何でしょう</td>
<td colspan="2">見たことも食べたこともないので不明</td>
<!-- 左のセルが伸張してくるのでこのtdはなし -->
</tr>
</table>
セルを伸張した場合は、はみ出すセルの部分は記述しません。
(表示例)
| 大分類 | 名称 | 味の特徴 | 色 |
|---|---|---|---|
| 果物類 | りんご | 甘酸っぱい | おおむね赤 |
| なつみかん | かなり酸っぱいと思う | たいてい黄色 | |
| 宇宙食 | 何でしょう | 見たことも食べたこともないので不明 | |
![]() このセルの伸張を行うと、データの再利用が難しくなります。どうしても視覚的にセルをまとめる必要がある時以外は、セルの伸張は使わず、同じ見出し項目やセルデータを繰り返しておきましょう。共通する見出しを持つ行(列)は、次に述べる行(列)のグループ化を行う方が、見た目も分かりやすく、データも有効に活用できます。
このセルの伸張を行うと、データの再利用が難しくなります。どうしても視覚的にセルをまとめる必要がある時以外は、セルの伸張は使わず、同じ見出し項目やセルデータを繰り返しておきましょう。共通する見出しを持つ行(列)は、次に述べる行(列)のグループ化を行う方が、見た目も分かりやすく、データも有効に活用できます。
行と列のグループ化
このセクションでとりあげる機能は、対応しないブラウザでは期待通りには表現できません。Netscape Navigatorの場合、バージョン6/Mozillaで行のグループ化のみ対応しているようです。
HTML 4.0以降では、行、列をグループ化する手段が定められています。複数の行、列をグループとして示すことで、情報がより理解しやすくなることがあります。見方によっては、2次元の情報を表現するテーブルに、グループ化によってもう一つの次元を加えると捉えることもできます。
列のグループ化
最初に述べたようにHTMLのテーブルは行を単位として構成されるので、そのままでは「同じ列に共通した」属性を設定することができません。col要素を用いて、同じ列に属するセル(td要素)を一まとまりの要素として扱うことで、列単位の設定が可能になります。
列はさらにcolgroup要素を用いてグループ化し、colgroup要素の中にcol要素を記述します。グループに含まれる列が全て同じ属性(幅など)である場合は、col要素を持たずに直接colgroupに属性を設定することもできます。HTML4ではcolgroup要素なしで直接col要素を記述することもできますが、HTML5は必ずcolgroup要素を用います。いずれも複数列にまたがる場合はspan属性で対象となる列の数を示します。
col、colgroup要素は行を示す要素(tr要素など)の前において、テーブルがどのような列を持つかを示します。col要素は空要素なので、XHTMLの場合は />で閉じます。
この前のセクションで見た3つの列を持つ表の場合、
(記述例:部分)
<table> <caption>身近な果物</caption> <colgroupstyle="background:#ffcccc"> </colgroup> <colgroup> <colspan="2" style="background:#eeeeee" /> </colgroup>
という設定を最初のtr要素の前に記述します。「果物の名称」と、その属性である「味」「色」を異なるグループに分け、それぞれをcolgroupとします。col要素、colgroup要素に対応するブラウザでは、左1列と右2列が異なる背景色でグループ化されます。
(表示例)
| 名称 | 味の特徴 | 色 |
|---|---|---|
| りんご | 甘酸っぱい | おおむね赤 |
| なつみかん | かなり酸っぱいと思う | たいてい黄色 |
行のグループ化
行のグループ化は、ヘッダ(thead要素)、ボディ(tbody要素)、フッタ(tfoot要素)という3つの要素を使います。ヘッダ、フッタは1つの表につき1つずつ設定されますが、ボディは必要に応じて複数設定でき、それぞれをグループとして扱うことができます。
非常に長いテーブルを表示・印刷する場合、テーブルのフッタが最初に分かっていれば、データを全て読み込まなくても、画面・用紙単位で常にフッタを表示することができます。そのため、これらの要素はthead, tfoot, tbodyの順に記述します(HTML5ではthead, tbody, tfootの順も許されるようになりました)。
(記述例)
<table> <caption>身近な果物</caption> <theadstyle="background:#ffccff"> <tr> <th>名称</th> <th>味の特徴</th> <th>色</th> </tr> </thead> <tfootstyle="background:#eeeeee"> <tr> <td>果実総括</td> <td>味覚総括</td> <td>色彩総括</td> </tr> </tfoot> <tbody> <tr> <td>りんご</td> <td>甘酸っぱい</td> <td>おおむね赤</td> </tr> <tr> <td>なつみかん</td> <td>かなり酸っぱいと思う</td> <td>たいてい黄色</td> </tr> </tbody> </table>
thead(「名称」の行)とtfoot(「果実総括」の行)があなたのブラウザでどのように表示されるか注目してください。これらの要素に対応するブラウザの場合、それぞれのスタイルが対応する行に反映され、かつtfootは表の一番最後に表示されます。未対応のブラウザでは、単純にセルが並んでいると見なされ、スタイルも反映されなければ、tfootはtbodyよりも前に表示されてしまいます。
(表示例)
| 名称 | 味の特徴 | 色 |
|---|---|---|
| 果実総括 | 味覚総括 | 色彩総括 |
| りんご | 甘酸っぱい | おおむね赤 |
| なつみかん | かなり酸っぱいと思う | たいてい黄色 |
tbody要素は、列のグループ化におけるcolgroup要素に対応するもので、複数のtbody要素を用いて、行単位の情報を構造的にグループ化することもできます。例えば、日本の都道府県の人口や面積などのテーブルを作る場合、都道府県を示すそれぞれの行を関東、近畿などの地域ごとtbodyでグループ化するといった使い方が可能です。



